Et si on donnait vie à votre projet ?
1. La définition de l'arborescence
En premier lieu, nous définissons l'arborescence de votre site web : les pages et le parcours utilisateur.





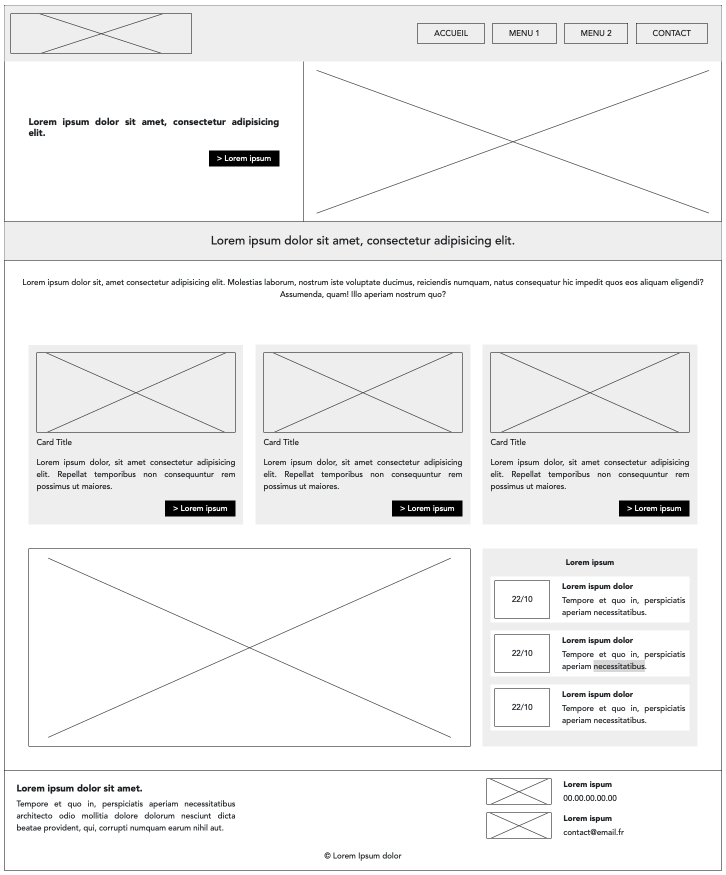
2. zoning et Wireframe
Comme le nom l'indique, la phase de zoning a pour objectif de déterminer les différentes zones de chaque page d'une site. Ce travail permet à nos clients de voir un premier niveau d'agencement de leur site internet. À cette étape on schématise le futur site en dessinant des blocs représentant les contenus et fonctionnalités. Il n'y a pas encore de couleurs ou d'images.
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
> Lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Molestias laborum, nostrum iste voluptate ducimus, reiciendis numquam, natus consequatur hic impedit quos eos aliquam eligendi? Assumenda, quam! Illo aperiam nostrum quo?
Card Title
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repellat temporibus non consequuntur rem possimus ut maiores.
> Lorem ipsum
Card Title
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repellat temporibus non consequuntur rem possimus ut maiores.
> Lorem ipsum
Card Title
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repellat temporibus non consequuntur rem possimus ut maiores.
> Lorem ipsum
Lorem ipsum
22/10
Lorem ispum dolor
Tempore et quo in, perspiciatis aperiam necessitatibus.
22/10
Lorem ispum dolor
Tempore et quo in, perspiciatis aperiam necessitatibus.
22/10
Lorem ispum dolor
Tempore et quo in, perspiciatis aperiam necessitatibus.
Lorem ipsum dolor sit amet.
Tempore et quo in, perspiciatis aperiam necessitatibus architecto odio mollitia dolore dolorum nesciunt dicta beatae provident, qui, corrupti numquam earum nihil aut.
Lorem ispum
00.00.00.00.00
Lorem ispum
contact@email.fr
© Lorem Ipsum dolor

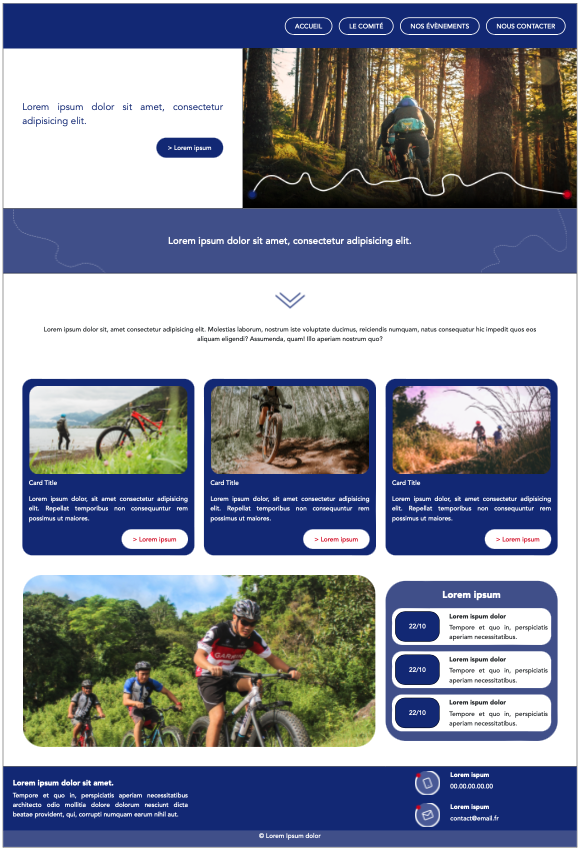
3. La phase de maquettage
Une fois le zoning réalisé, en lien avec l'identité graphique de votre entreprise, nous donnons vie aux pages. Couleurs, logo, images, icônes ajoutent la touche déterminante pour le design de votre site web.
Présentation dynamique avec son

Lorem ipsum dolor sit amet, consectetur adipisicing elit.
> Lorem ipsum


Lorem ipsum dolor sit amet, consectetur adipisicing elit.


Lorem ipsum dolor sit, amet consectetur adipisicing elit. Molestias laborum, nostrum iste voluptate ducimus, reiciendis numquam, natus consequatur hic impedit quos eos aliquam eligendi? Assumenda, quam! Illo aperiam nostrum quo?

Card Title
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repellat temporibus non consequuntur rem possimus ut maiores.
> Lorem ipsum

Card Title
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repellat temporibus non consequuntur rem possimus ut maiores.
> Lorem ipsum

Card Title
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repellat temporibus non consequuntur rem possimus ut maiores.
> Lorem ipsum

Lorem ipsum
22/10
Lorem ispum dolor
Tempore et quo in, perspiciatis aperiam necessitatibus.
22/10
Lorem ispum dolor
Tempore et quo in, perspiciatis aperiam necessitatibus.
22/10
Lorem ispum dolor
Tempore et quo in, perspiciatis aperiam necessitatibus.
4. Le prototype
Afin de vous permettre de vous projeter dans votre projet de site web, nous réalisons une maquette dynamique. Vous pouvez ainsi parcourir votre site web avant même qu'il soit développé. Une étape clé qui permet de valider le parcours utilisateur, les fonctionnalités et le design.